Display Panel
Display Panel
RoboDK的Display Panel能够让你在3D仿真环境中自定义渲染文本和图像。

该插件可动态展示文字与图片,用于呈现2D屏幕效果。你可以显示工位变量,或通过API接口展示静态/动态信息。
Note:更多插件详情可查阅资源库的Display Panel章节。
Tip:RoboDK示例资源库中包含使用显示面板的示范项目。
创建显示面板
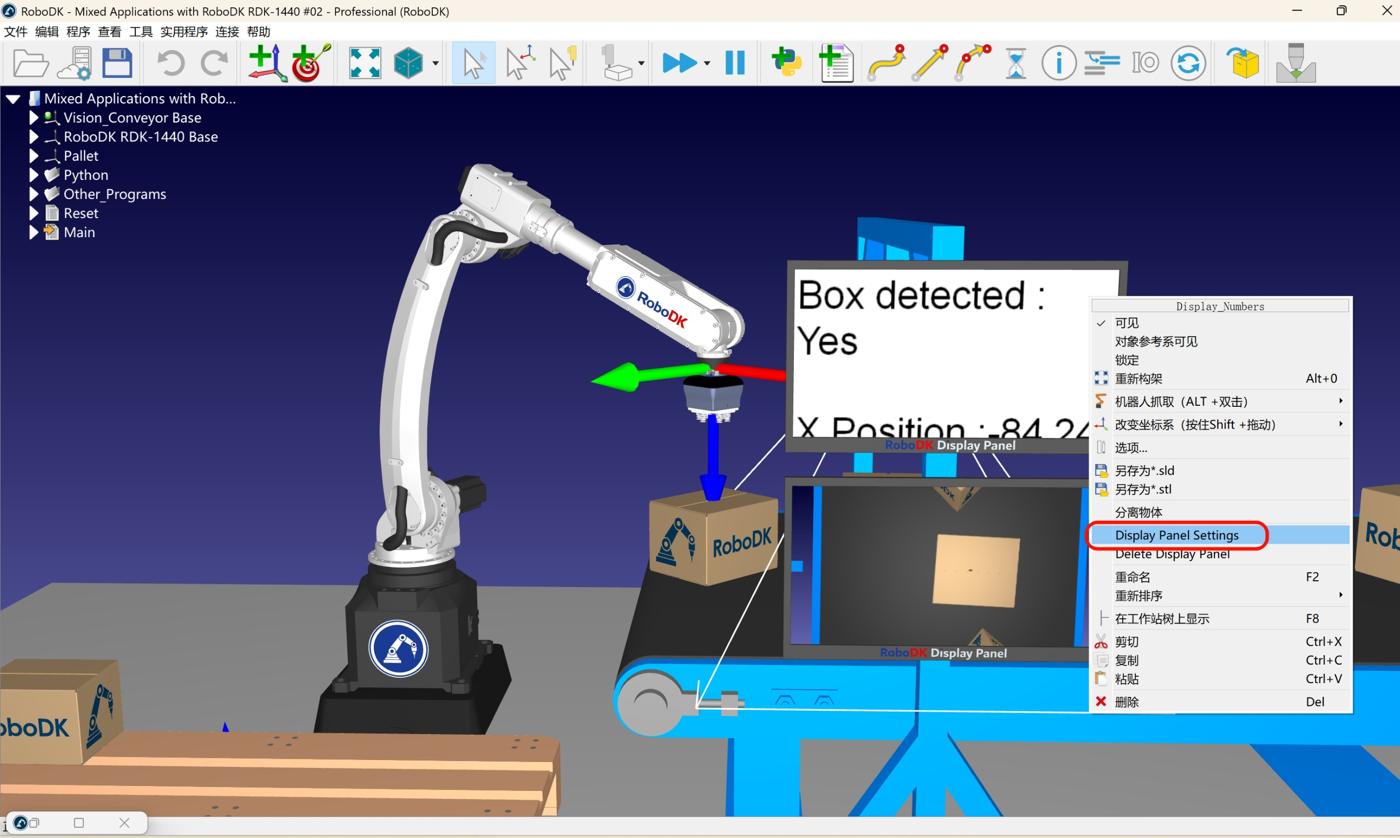
从 RoboDK 菜单中点击实用程序,然后点击Create Display Panel,即可创建新的显示面板。也可右键点击已关联显示面板的对象,选择Display panel settings进行配置。
Note:显示面板需绑定至工位中的某个对象,该对象将作为显示内容的3D容器(如电视机、显示器、平板设备或空白占位符)。创建前请先工作站中选定目标对象。
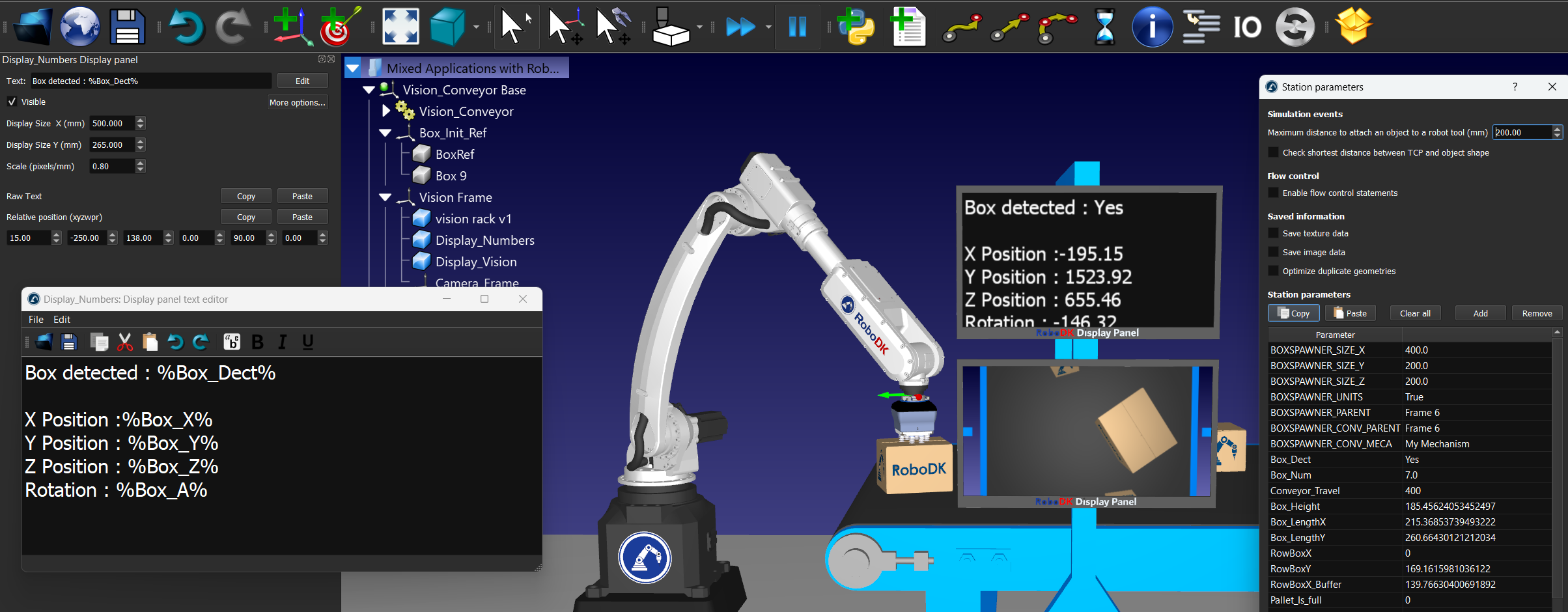
在文本框中输入需显示的工位变量名(格式:%变量名%),支持混合静态文本与多个变量,甚至可使用HTML代码!点击Edit按钮可开启功能更丰富的文本编辑器。
预设变量:
1.%TIME%:本地时间(yyyy/MM/dd hh:mm:ss:zzz格式)
2.%SIMULATIONTIME%:RoboDK仿真时间
3.%STATION_VAR_NAME%:任意工位变量名
变量状态变更将自动更新,通过Python脚本API或程序指令修改变量值即可。

点击窗口的More options按钮,可调节面板尺寸(毫米单位)与像素密度(像素/毫米),并设置相对于父对象的位姿。
图像渲染
通过显示面板可在3D视图中渲染2D图像。这需要将图像编码为base64格式的PNG/JPEG数据供HTML渲染器调用,涉及较复杂的编程操作。
Python示例代码:
import cv2
import base64
image = cv2.imread('C:\\mockup pallet.PNG')
success, encoded_img = cv2.imencode('C:\\mockup pallet.PNG', image)
base64_image = base64.b64encode(encoded_img).decode('utf-8')
RDK.setParam('IMAGE_VAR_NAME', base64_image)
在显示面板的HTML编辑器中插入图像标签(右键编辑→以HTML粘贴):
<img src="data:image/png;base64, %IMAGE_VAR_NAME%"/>
