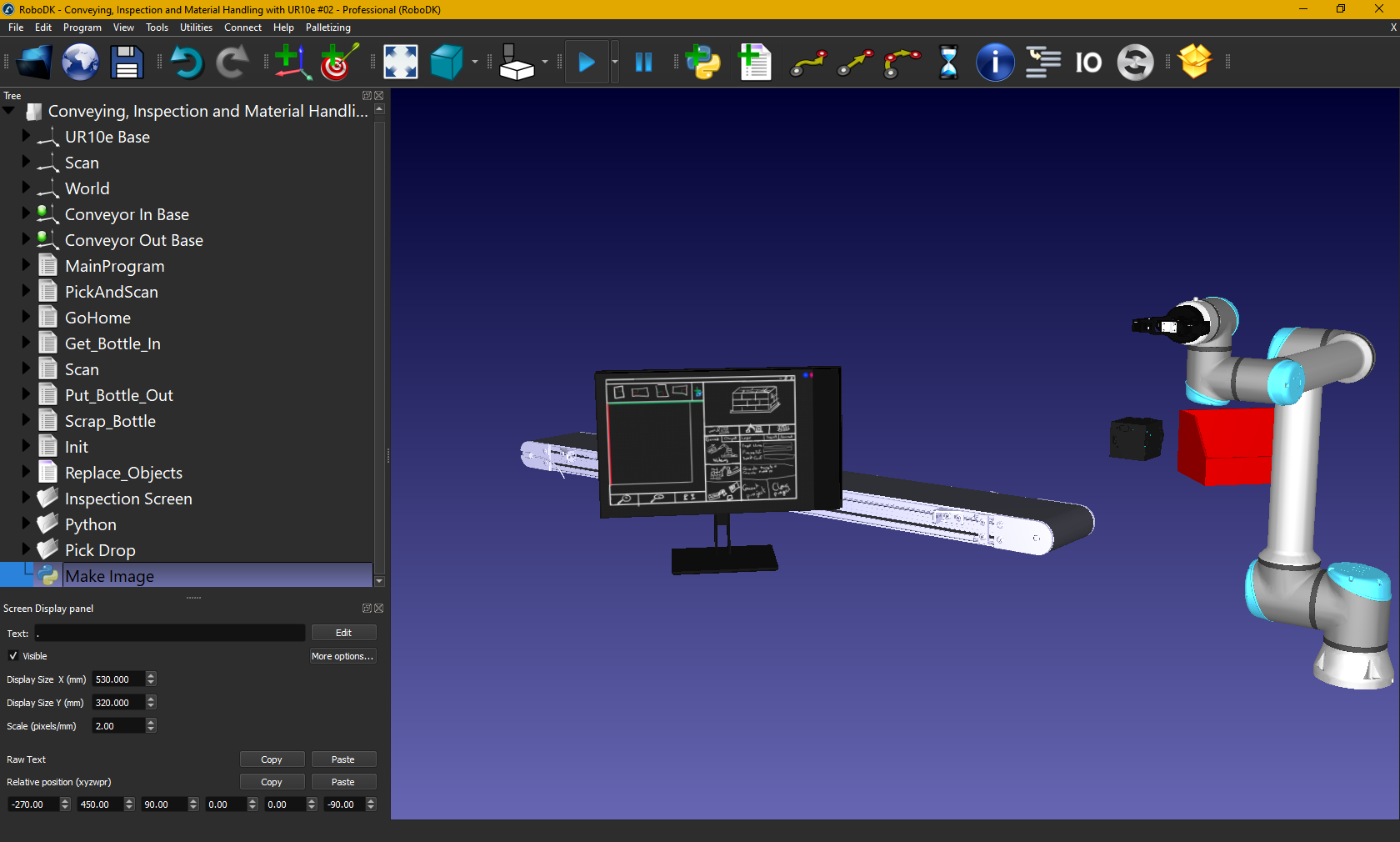
You can render 2D images in the 3D view of RoboDK using the display panel. Rendering images requires advanced programming as you should store them as encoded base64 png or jpeg, for the html renderer to show the image or page.
On Python, it should look like this:
import cv2
import base64
image = cv2.imread('C:\\mockup pallet.PNG')
success, encoded_img = cv2.imencode('C:\\mockup pallet.PNG', image)
base64_image = base64.b64encode(encoded_img).decode('utf-8')
RDK.setParam('IMAGE_VAR_NAME', base64_image)
Then, you should add use HTML image tag in your display panel. Simply open the text editor (select Edit right beside the text of your display panel) and paste the following code as HTML (select Edit➔Paste as HTML):
<img src="data:image/png;base64, %IMAGE_VAR_NAME%"/>